A quick guide to set up eCommerce tracking for GA4 without development changes.
In this post, I’m sharing a simple guide to converting your enhanced eCommerce (EEC) data layer into the GA4 formatting.
My view on GA4 remains a watching brief but I do recommend you start to collect data in parallel to your universal analytics. In following this guide, you will enable one of the most useful views from GA4 if you sell products online. The E-commerce purchases report.

If you’re thinking about the empty columns, more on that below.
Using the EEC dataLayer builder for GA4 template found in the template gallery on GTM, I’m going to show you how to quickly grab your existing EEC product information from the dataLayer and send it to GA4 for the commonly used eCommerce events; purchase, addToCart, and removeFromCart.
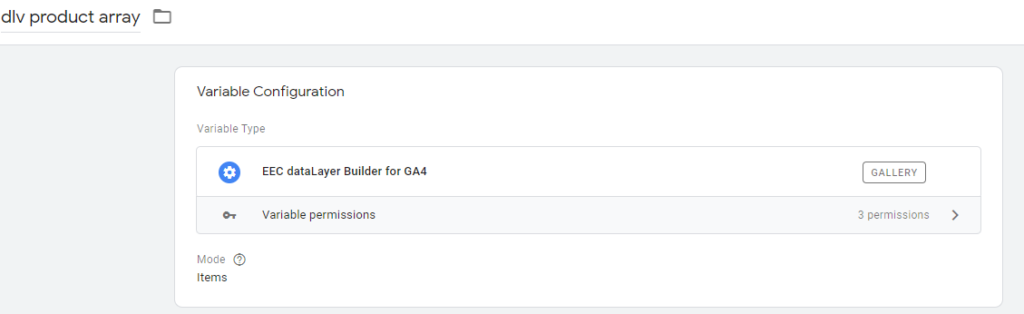
The template is free and easy to set up, I’ve saved mine as {{dlv product array}} and set the mode to Items.

Reporting on sales and product information
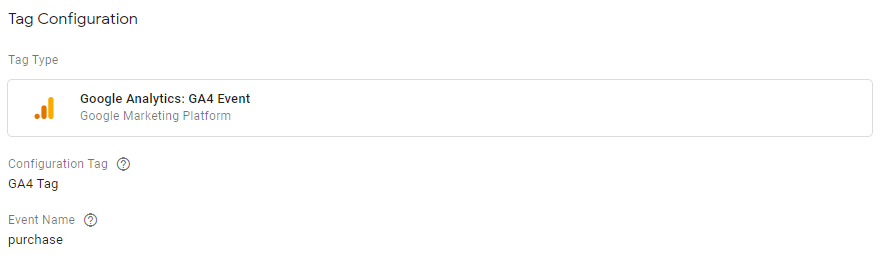
Starting with the most important eCommerce tag, the purchase event. In GTM create a new ‘GA4 event’ and enter the name of the event as ‘purchase’.
Choose your GA4 configuration tag within the dropdown with the same name. If you haven’t done this, then you need to first create a GA4 property and configuration tag.

Mapping dataLayer variables to your GA4 tag
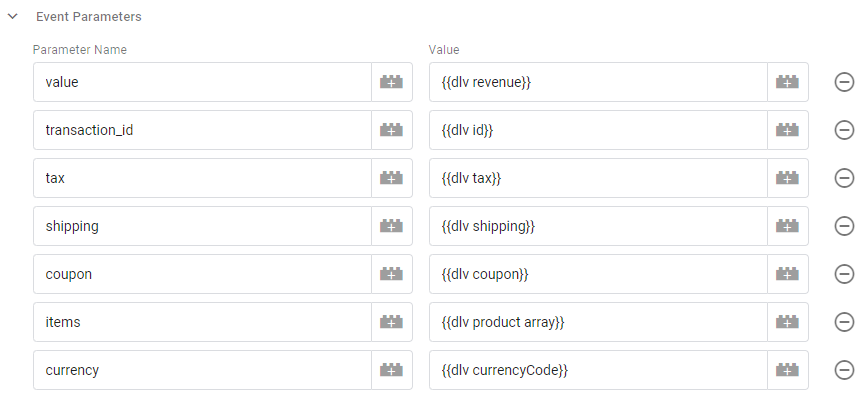
The next task is to link your existing dataLayer variables to your new GA4 tag. This is done by adding event parameters as name-value pairs. We need to include both the transaction and purchase parameters here. For the purchase array, we’ll use the template above.
For the other parameters, the values will be data layer variables that should be available from your existing universal analytics ecommerce dataLayer. Here is how the setup should look when you are done.

Trigger the tag using your existing ‘purchase’ event and you should now start seeing eCommerce and product information in your GA4 reports.
Next up add and remove from cart tags that need to be created. Similar to the purchase event they will each be a GA4 event tag with the event names, ‘add_to_cart’ and ‘remove_from_cart’ in line with the GA4 event name format. The event name is important for GA4 as a typo or custom name that isn’t part of the GA4 semantic will cause data issues.
For these tags, we need to pull in the product array again from your dataLayer object and name it ‘items’. You then trigger them in the same way you do the universal analytics events, and the EEC template rebuilds the item array to fit into the GA4 model.

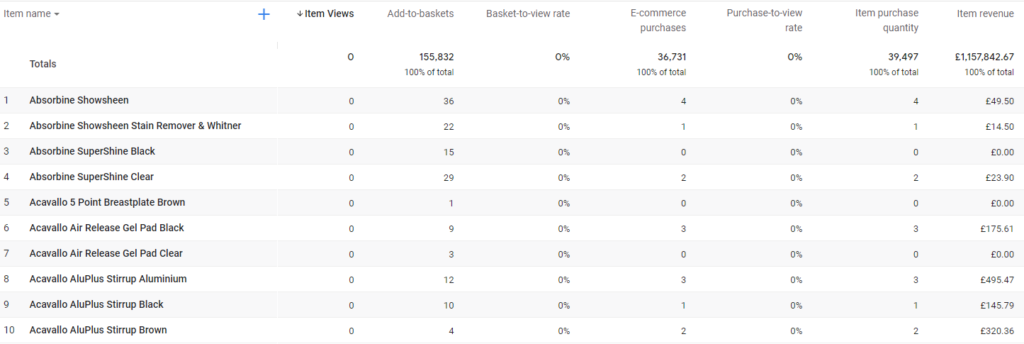
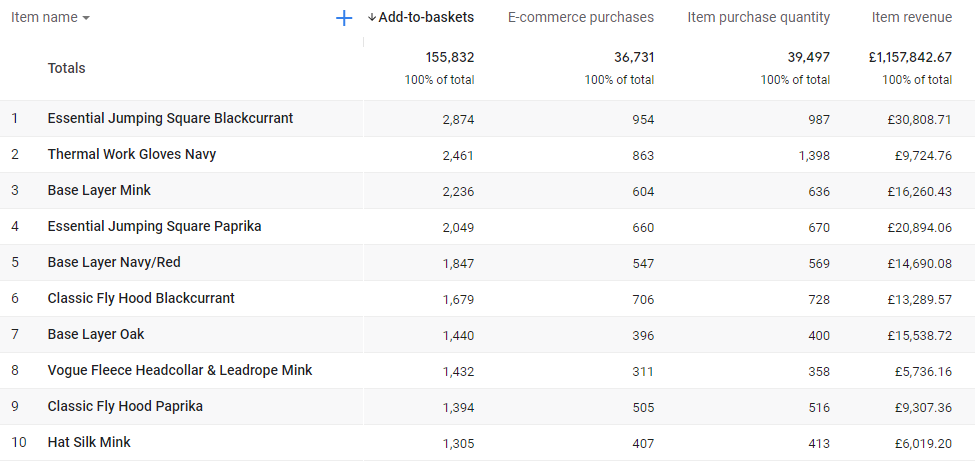
The resulting report in GA4 provides a line chart, scatter chart, and the table below all outlining how your products performed in terms of sales and add-to-baskets.

On load events
Depending on your UA implementation you may have EEC logic that is picked up by the pageview tag. These on-load dataLayer objects don’t always require an event value pair and work efficiently with the pageview tag. From what I’ve seen, this same approach can’t be used for GA4 as the configuration tag doesn’t contain the same logic to take the data layer object and combine it with the pageview. So, if you want to be able to convert other EEC tags like promo views, impressions, detail, and checkout steps you will first require a change in the dataLayer.
Summary
It’s quite easy to rebuild your enhanced eCommerce product array for GA4 using the EEC builder template and I would recommend everyone to run GA4 in tandem with UA as the product continues to mature.
If you have any questions or would like to just chat do get in touch.